Cần tùy chỉnh một chủ đề WordPress? Có lẽ bạn vừa mới bắt đầu trang web cá nhân của mình nhưng các chủ đề WordPress mặc định không làm bạn hài lòng.
May mắn thay, WordPress cung cấp vô số tùy chọn để giúp bạn sửa đổi và thiết kế chủ đề của trang web theo sở thích của bạn. Chúng tôi sẽ chỉ cho bạn cách bắt đầu.
Bước 1: Thay đổi chủ đề mặc định
Hiện tại, cài đặt WordPress cơ bản đi kèm với chủ đề Twenty-Twenty Two được đặt làm mặc định. Nhưng như bạn có thể nhận thấy, chủ đề mặc định không có tất cả các chuông và còi mà bạn muốn trên trang web của mình. Chắc chắn, nó tải nhanh chóng và cung cấp những gì cần thiết, nhưng bạn cũng muốn trang web của mình trông đẹp.
Do đó, bạn nên cân nhắc việc thay thế chủ đề WordPress mặc định bằng một thứ gì đó có thể tùy chỉnh hơn. Một số ví dụ tuyệt vời là GeneratePress, Astra, OceanWP, Kadence WP, v.v.
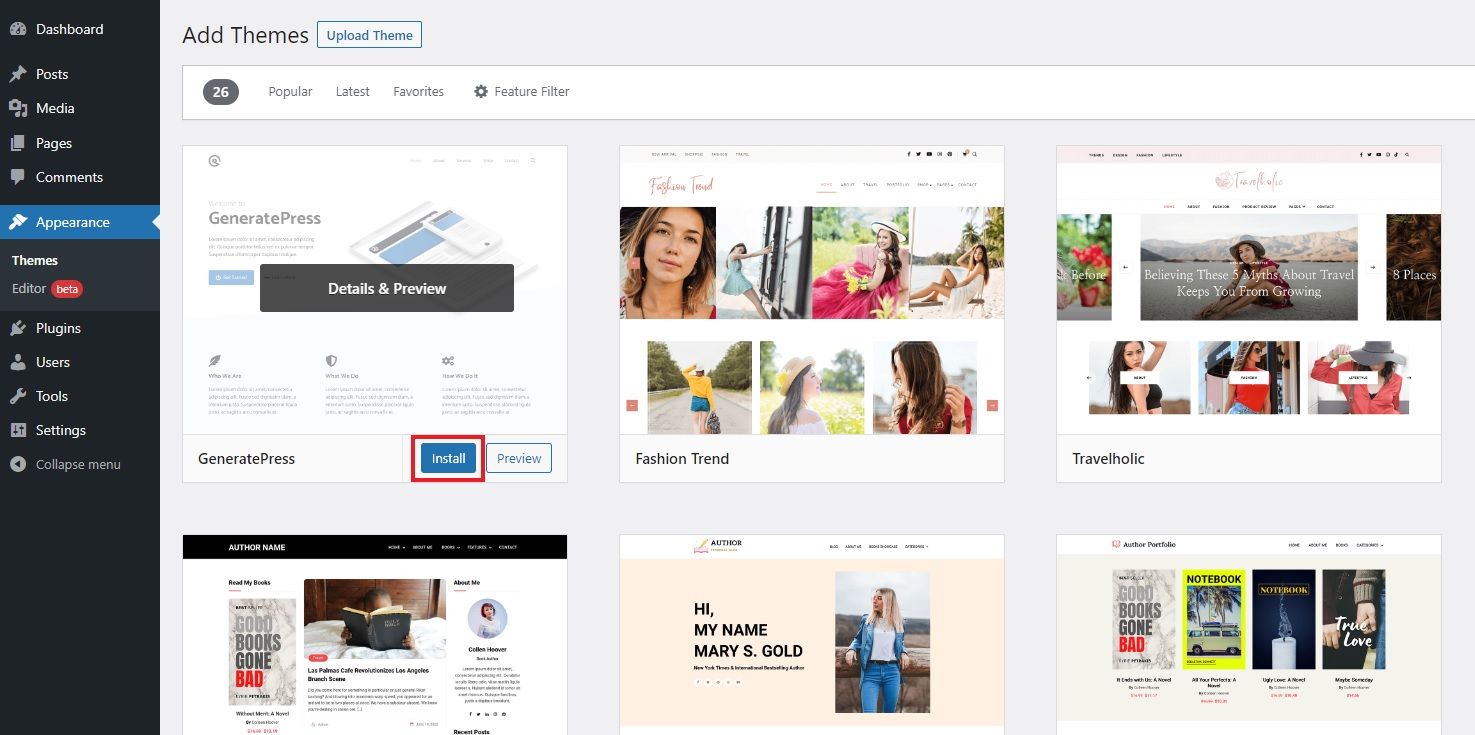
Để làm điều đó, hãy đăng nhập vào bảng điều khiển WordPress của trang web của bạn và chọn Vẻ bề ngoài từ thanh bên trái. Sau đó, chuyển sang Chủ đề phần và nhấp vào Thêm mới để cài đặt một chủ đề mới. WordPress sẽ giới thiệu một danh mục các chủ đề phổ biến nhất và mới nhất. Bạn có thể chọn một chủ đề từ danh sách này hoặc nhập tên chủ đề bạn muốn cài đặt vào trường tìm kiếm theo cách thủ công.
Dù bằng cách nào, hãy di chuột qua mục nhập chủ đề khi bạn nhìn thấy nó và nhấp vào Cài đặt. Sau đó nhấp vào Hoạt động để áp dụng chủ đề cho trang web trực tiếp. Nhiều chủ đề WordPress trông tuyệt vời khi xuất hiện, trong khi bạn có thể phải tự mình tùy chỉnh ngay cả bố cục trang web cơ bản trong một số trường hợp.
Bước 2: Sửa đổi một số biến trang web chung
Khi bạn đã cài đặt chủ đề bạn thích, bước tiếp theo là đặt một số biến cơ bản ảnh hưởng đến toàn bộ trang web của bạn, như tên trang web, dòng giới thiệu và biểu trưng của bạn. Đi đến Vẻ bề ngoài phần và nhấp vào Tùy chỉnh để mở tùy biến WordPress. Tại đây, bạn sẽ tìm thấy các cài đặt để sửa đổi cấu trúc, thiết kế và kiểu chữ trang web của mình.
Lưu ý rằng các nhãn tùy chọn được đề cập bên dưới có thể khác nhau dựa trên chủ đề bạn đã cài đặt, nhưng hầu hết các tính năng sẽ có trong tùy biến, ngay dưới một nhãn khác. Vì vậy, hãy đảm bảo xem xét các tùy chọn trước khi thực hiện bất kỳ thay đổi thực sự nào đối với trang web.
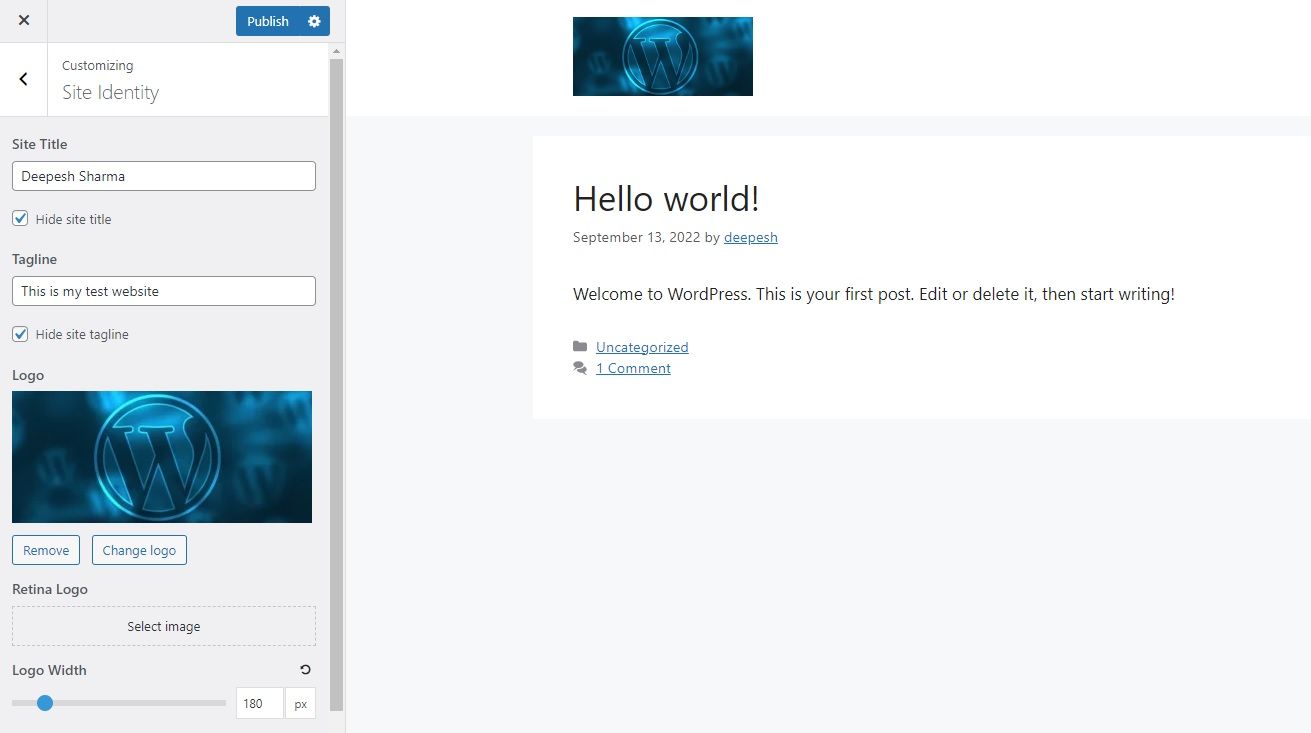
Để bắt đầu, hãy chuyển đến Nhận dạng trang web và nhập tên và dòng giới thiệu trang web của bạn. Sau đó, tạo hai biểu trưng khác nhau cho trang web của bạn: biểu trưng tiêu đề và biểu tượng yêu thích. WordPress sẽ chỉ định các kích thước được đề xuất cho biểu tượng yêu thích; bạn chỉ cần tạo hình ảnh và tải nó lên thư viện. Phần còn lại là dễ dàng!
Bạn cũng có thể chọn ẩn tên trang web và dòng giới thiệu nếu bạn đang tải lên biểu trưng tùy chỉnh.
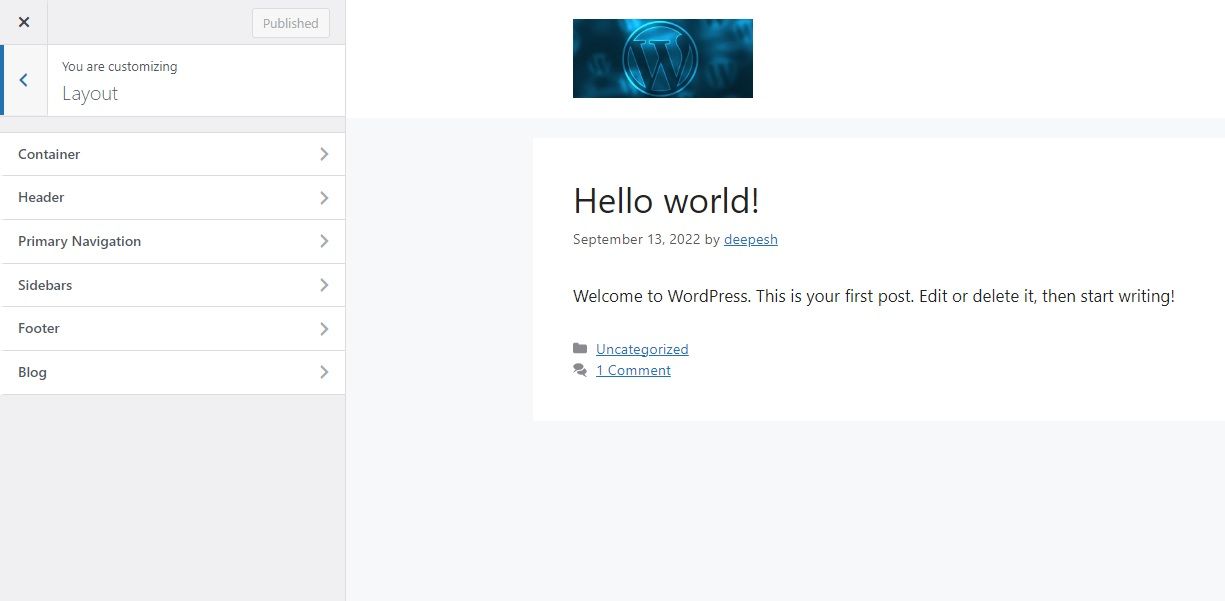
Sau đó, chuyển sang sửa đổi bố cục trang web bằng cách chuyển sang Cách trình bày tiết diện. Tại đây, bạn có thể thay đổi chiều rộng vùng chứa chính, căn chỉnh tiêu đề, menu điều hướng, thanh bên và hơn thế nữa.
Bạn nên tạo menu đầu trang và chân trang của mình tại thời điểm này — bằng cách sử dụng Thực đơn — để bạn có thể chỉ tập trung vào khía cạnh thiết kế của mọi thứ sau này.
Bước 3: Chuyển sang các kiểu nâng cao hơn
Bây giờ, những thứ cơ bản đã không còn nữa, bạn sẽ có một cấu trúc cơ bản về cách trang web của bạn sẽ trông như thế nào. Đừng băn khoăn nếu nó trông chưa đẹp. Đi đến Màu sắc và chọn màu chính cho trang web của bạn. Bạn có thể sử dụng trang web trực tuyến để tạo bảng màu cho thương hiệu của mình.
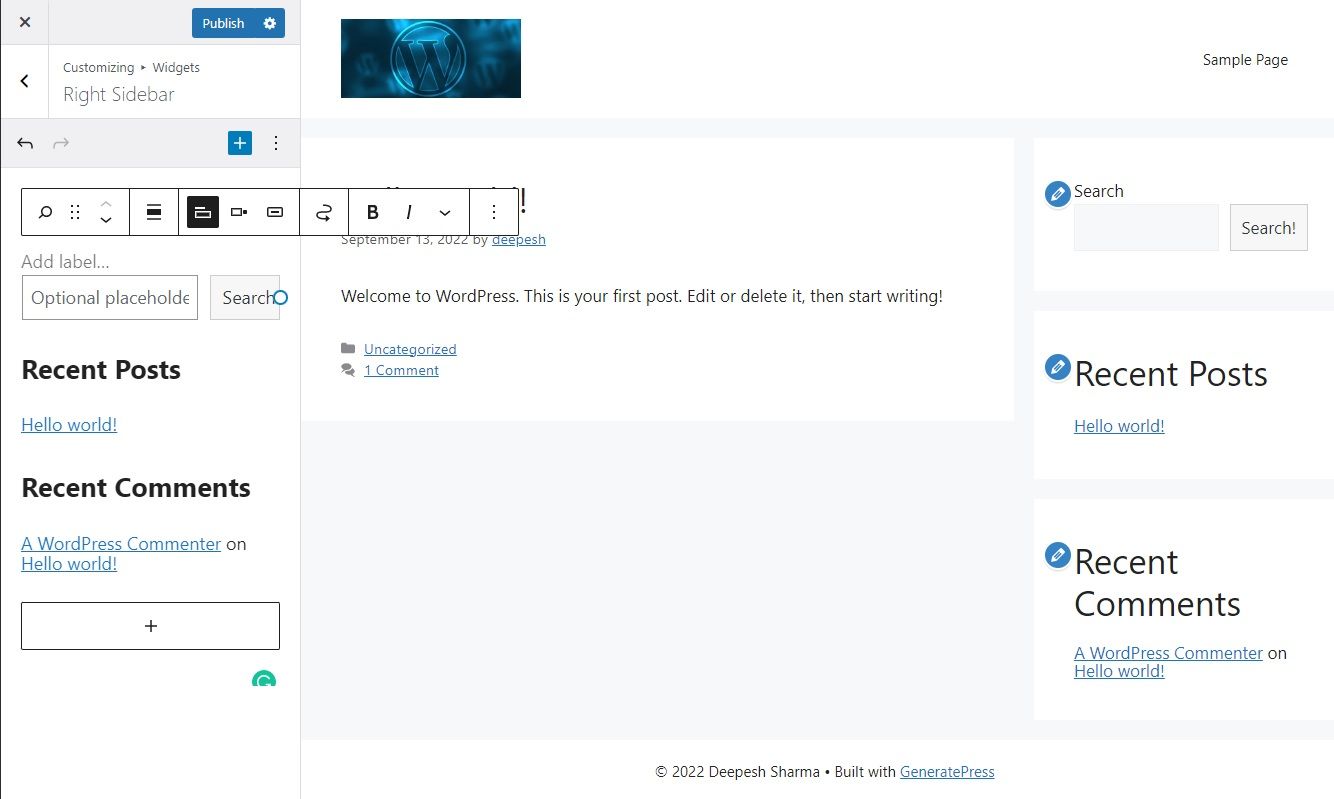
Sau đó, chuyển sang Kiểu chữ và thêm bất kỳ phông chữ nào bạn muốn có trên trang web của mình. Khi bạn đã chọn được một phông chữ rõ ràng và dễ đọc, hãy chuyển sang Vật dụng. Có một loạt các widget mà bạn có thể thêm vào trang web của mình: trường tìm kiếm, nhận xét gần đây, các bài viết liên quan, thư viện, mã HTML tùy chỉnh, hiển thị văn bản, v.v.
Chọn vị trí mà bạn muốn hiển thị tiện ích và sau đó chỉ cần thêm một vị trí bằng cách sử dụng tính năng tiện ích khối WordPress.
Bước 4: Sử dụng mã tùy chỉnh để tùy chỉnh chủ đề WordPress của bạn
Một trong nhiều tính năng của WordPress là khả năng xử lý mã tùy chỉnh. Bạn có thể thêm mã của mình lên trên WordPress và nó sẽ phản ánh những thay đổi mà không vi phạm bất cứ điều gì. Bắt duy nhất? Bạn cần thành thạo CSS để tạo kiểu HTML và PHP để thay đổi chức năng mặc định của WordPress.
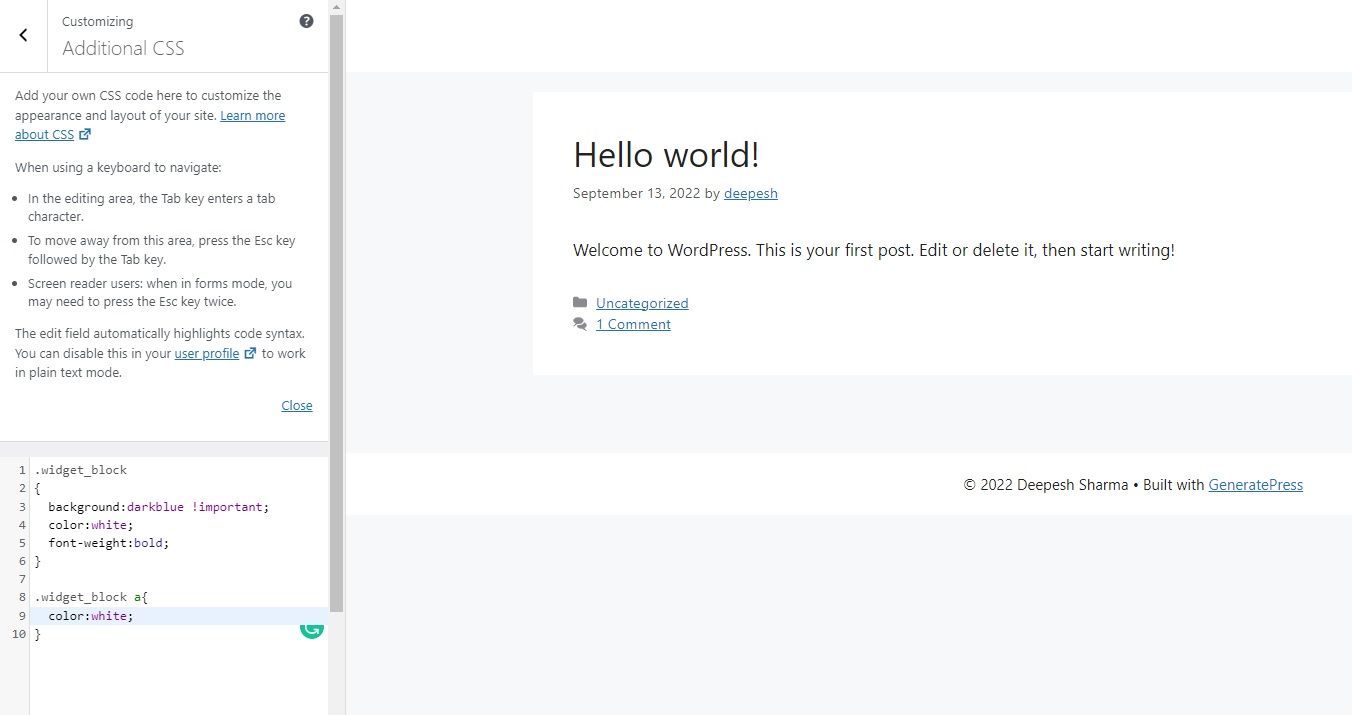
Để thêm CSS tùy chỉnh vào trang web của bạn, hãy chuyển đến CSS bổ sung bên trong tùy biến WordPress. Tại đây, bạn có thể sử dụng các lớp và ID để chọn và tạo kiểu các phần tử HTML theo sở thích của mình. Để lấy mã định danh phần tử cho một thực thể HTML, hãy sử dụng các công cụ dành cho nhà phát triển trình duyệt do Google Chrome và Mozilla Firefox cung cấp.
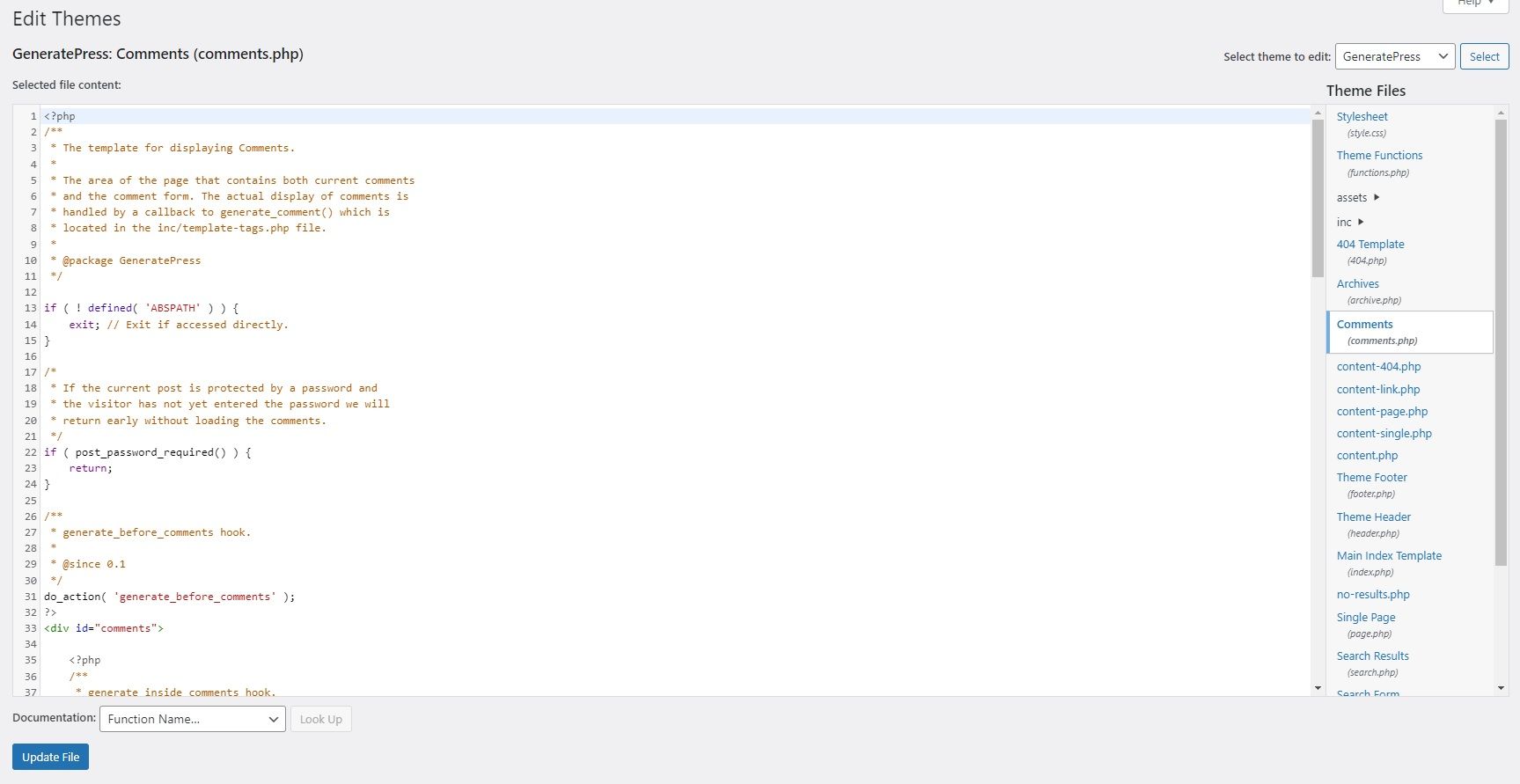
Ngoài ra, để tùy chỉnh cách các chức năng của chủ đề, hãy truy cập trang tổng quan WordPress của bạn và chọn Vẻ bề ngoài từ thanh bên trái. Dưới Trình chỉnh sửa tệp chủ đềbạn sẽ tìm thấy danh sách tất cả các tệp chủ đề và một trình chỉnh sửa mà bạn có thể sử dụng để sửa đổi chúng.
Bạn có thể thay đổi bất kỳ điều gì từ cách các bài đăng xuất hiện trên các trang danh mục của mình đến cách các nhận xét được hiển thị và lọc bằng cách chỉnh sửa các tệp PHP.
Bước 5: Tạo Chủ đề con để lưu các tùy chỉnh
Các tùy chỉnh của bạn sẽ làm cho trang web của bạn trông đẹp mắt. Nhưng chỉ cho đến khi nhà phát triển phát hành bản cập nhật chủ đề. Những thay đổi bạn thực hiện đối với chủ đề của mình sẽ bị mất ngay sau khi bạn nâng cấp chủ đề WordPress của mình. Để chống lại điều này, bạn có thể tạo một chủ đề con từ chủ đề WordPress chính của mình.
Chủ đề con kế thừa phong cách, giao diện và chức năng của chủ đề mẹ và cho phép bạn thêm các tùy chỉnh của mình lên trên chủ đề đó. Bằng cách này, bất cứ khi nào có bản cập nhật mới cho chủ đề chính, bạn có thể chắc chắn rằng bản cập nhật sẽ chỉ ảnh hưởng đến chủ đề chính và các tùy chỉnh của bạn sẽ vẫn nguyên vẹn.
Mẹo bổ sung: Sử dụng Trình tạo trang hoặc Mẫu để thiết kế trang web của bạn
Nếu bạn không muốn mất thời gian tạo bảng màu thương hiệu và tùy chỉnh mọi khía cạnh của trang web, hãy cân nhắc sử dụng các mẫu được tạo sẵn. Tuyên bố từ chối trách nhiệm: không phải tất cả các chủ đề WordPress đều cung cấp các mẫu miễn phí cho người dùng của họ, nhưng có rất nhiều chủ đề làm được điều đó.
Vì vậy, nếu bạn đang thiếu thời gian và cần nhanh chóng tạo một trang web cá nhân hoặc doanh nghiệp, hãy cài đặt một chủ đề đi kèm với các mẫu khác nhau mà bạn có thể chọn.
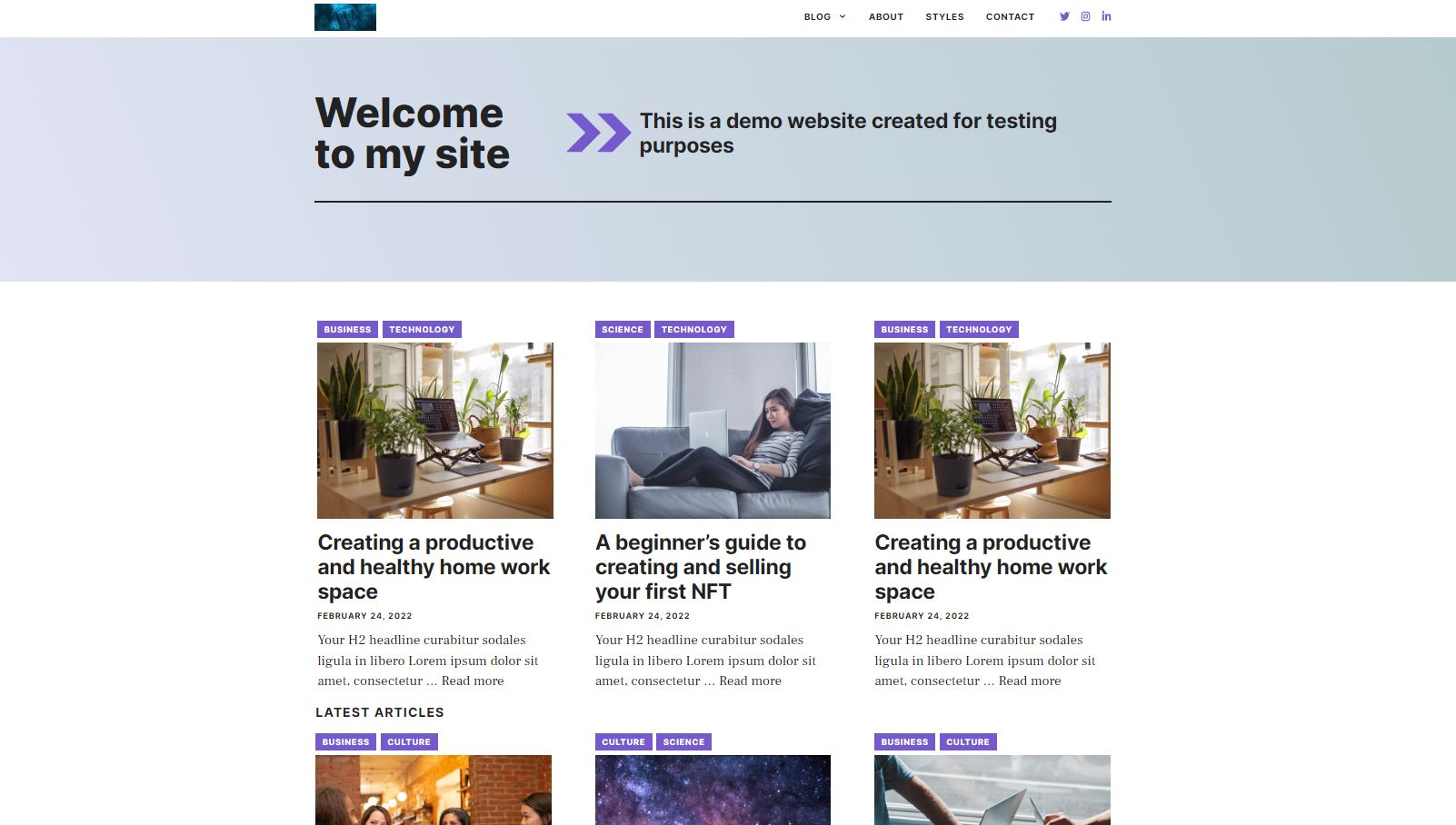
Đây là cách trang web demo trông như thế nào sau khi áp dụng một mẫu của GeneratePress:
Tốt hơn nữa, bạn có thể sử dụng trình tạo trang cho phép bạn tạo các trang tùy chỉnh bằng cách sử dụng các công cụ kéo và thả. Bạn cũng có thể chỉnh sửa và tạo đầu trang và chân trang tùy chỉnh bằng các công cụ như vậy.
Các trình tạo trang WordPress như Elementor và Divi là cứu cánh cho những người không có kinh nghiệm với công nghệ giao diện người dùng và chỉ cần một cách nhanh chóng để tạo các trang web đẹp được cung cấp bởi WordPress mà không cần mã hóa.
Xây dựng một trang web chuyên nghiệp với WordPress
Bắt đầu một trang web cần thời gian. Bạn cần mua một tên miền và thiết lập dịch vụ lưu trữ, và đó là sau khi bạn quản lý để nghĩ ra một tên thương hiệu.
Tính đến thời điểm hiện tại, có gần 1,7 tỷ trang web trên internet và nhiều hơn nữa đang được thêm vào mỗi ngày. Do đó, điều quan trọng là chọn một tên miền độc đáo giúp thương hiệu của bạn nổi bật giữa đám đông.