Việc thêm các mẫu màu thực tế vào tác phẩm thiết kế của bạn sẽ bổ sung thêm các yếu tố của chủ nghĩa hiện thực trong thị trường kỹ thuật số có thể đã quá bão hòa. Thật không may, việc quét hoặc chụp ảnh các mẫu kết cấu thường dẫn đến các hình ảnh raster không thể định cỡ, bị pixel hóa khi được chỉnh sửa quá mức.
May mắn thay, bạn có thể tạo các vectơ có thể mở rộng của kết cấu thực như màu nước, sơn hoặc bút đánh dấu bằng Photoshop và Illustrator. Đây là cách.
Cách biến họa tiết thực thành vectơ
Bạn có thể tự tạo họa tiết hoặc tìm một mẫu màu trực tuyến để tạo thành một vectơ. Bạn có thể sử dụng bất kỳ phương tiện nghệ thuật có kết cấu nào, chẳng hạn như bút dạ, mực Ấn Độ hoặc các đốm màu.
Bước 1: Mở Texture Swatch trong Photoshop
Nếu bạn đã tự tạo họa tiết, bạn cần quét nó vào máy tính ở 300 DPI. Điều này đảm bảo chất lượng cao nhất mang lại kết quả tốt nhất.
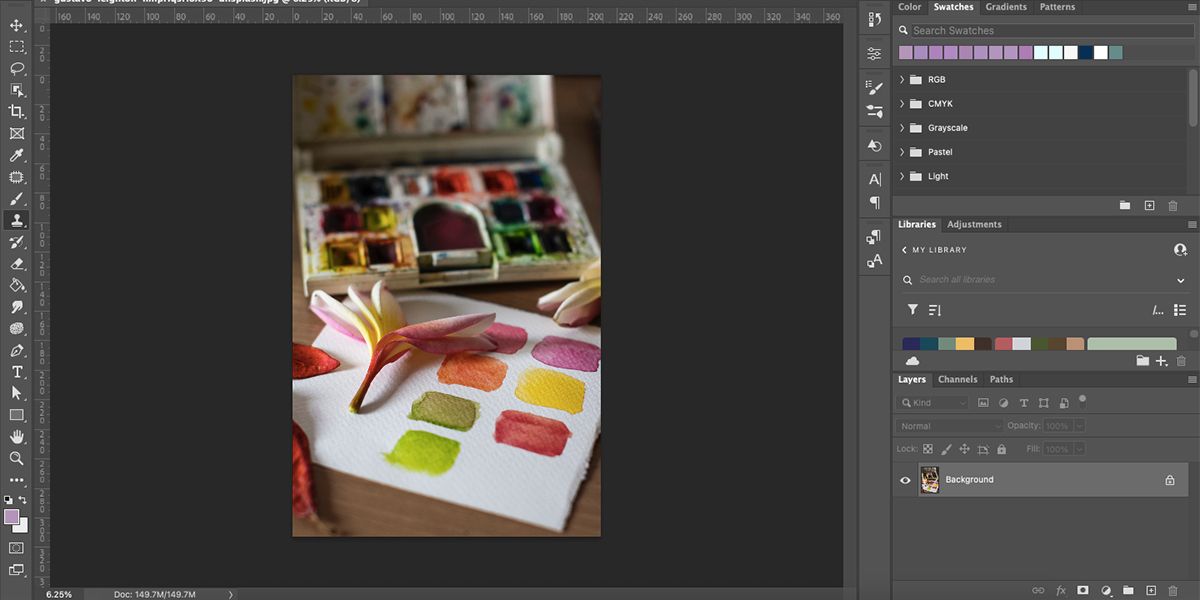
Chúng tôi đã tải xuống một bức ảnh mẫu màu nước từ Unsplash để tạo thành một vectơ. Tải xuống ảnh tương tự để theo dõi trực tiếp hoặc bạn có thể sử dụng hướng dẫn làm hướng dẫn trên ảnh mẫu của riêng mình.
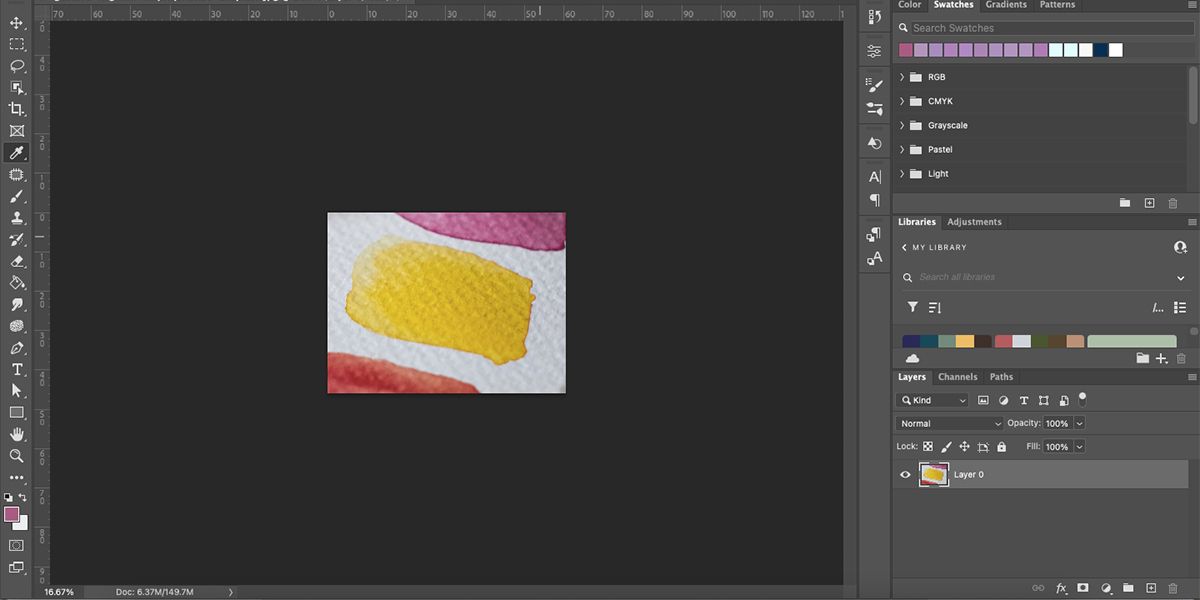
Mở hình ảnh của bạn trong Photoshop và cắt nó gần với mẫu bạn đang sử dụng. Nếu hình ảnh chưa có 300 DPI, thì nó cần phải có. Đi đến Hình ảnh > Kích thước ảnh và gõ 300 vào Nghị quyết hộp. Lựa chọn VÂNG.
Bây giờ bạn đã có một hình ảnh chất lượng cao sẽ hiển thị thành một vectơ chi tiết sau này. Bạn cũng có thể thay đổi DPI trong các chương trình khác nếu không sử dụng Photoshop.
Bước 2: Dọn dẹp nền
Bản thân mẫu màu cần được cách ly khỏi nền. Nếu bạn đã quét mẫu màu của mình hoặc sử dụng ảnh có nền trắng trơn hoặc một màu, điều này sẽ dễ dàng hơn nhiều cho bạn.
Tạo một lớp mới trên Layer Palette, sau đó kéo nó xuống dưới lớp hình ảnh của bạn. Chọn lớp hình ảnh.
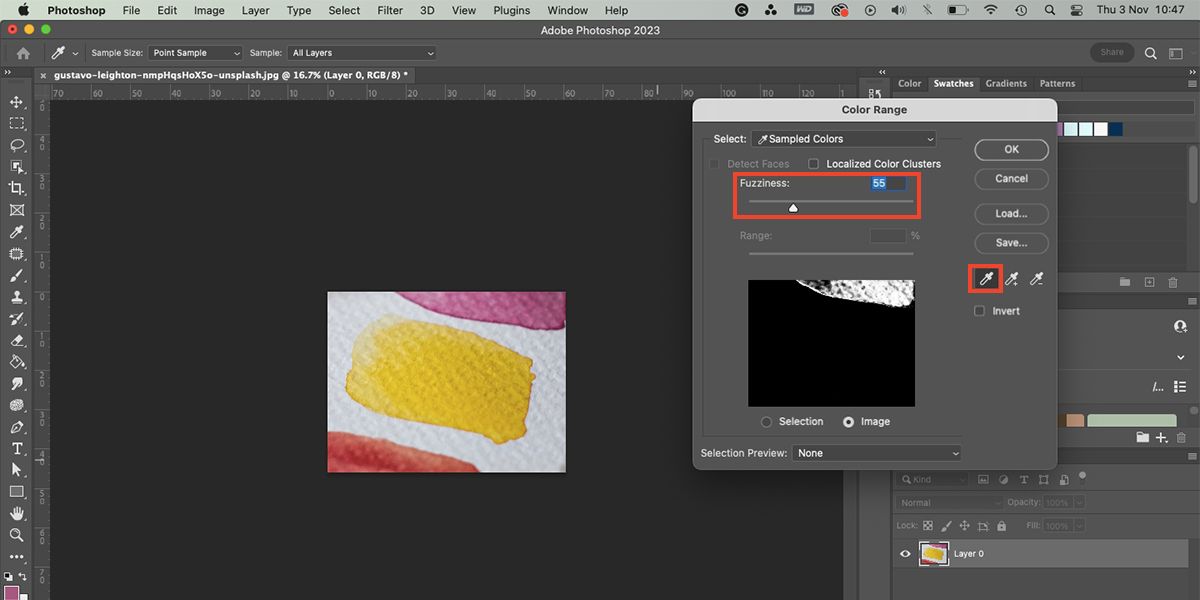
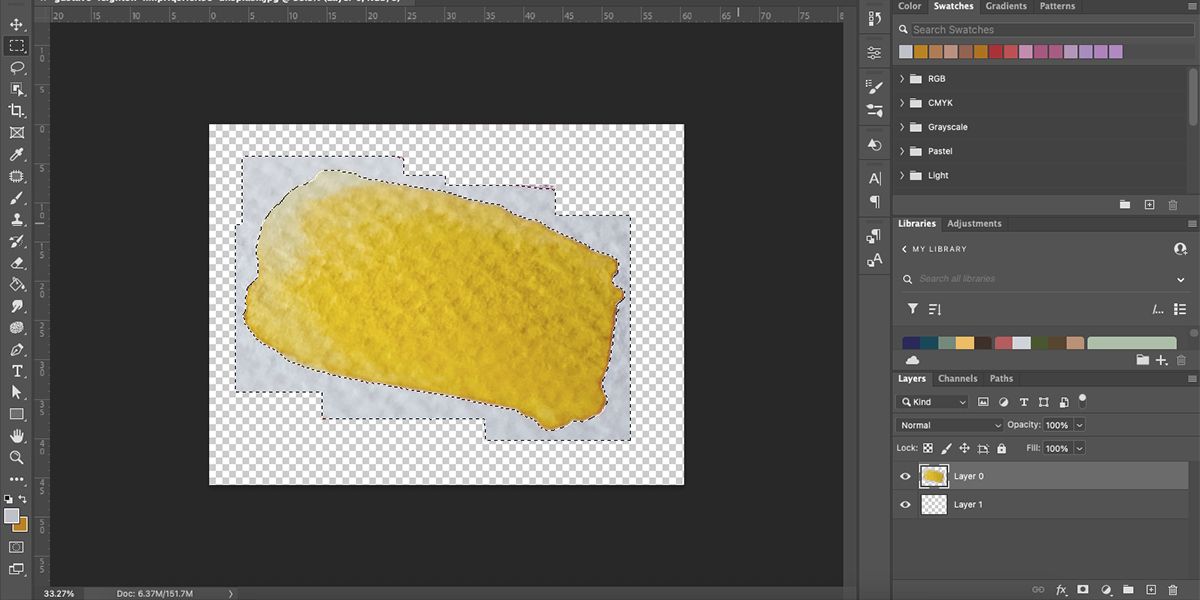
Đi đến Lựa chọn > Dải màu. chọn eống nhỏ giọt từ hộp thoại và sử dụng nó để chọn bất kỳ phần nào của nền trên bản vẽ của bạn. Sử dụng Hơi quăn thanh trượt để đảm bảo lựa chọn phù hợp với mẫu màu của bạn. Sau đó nhấn VÂNG.
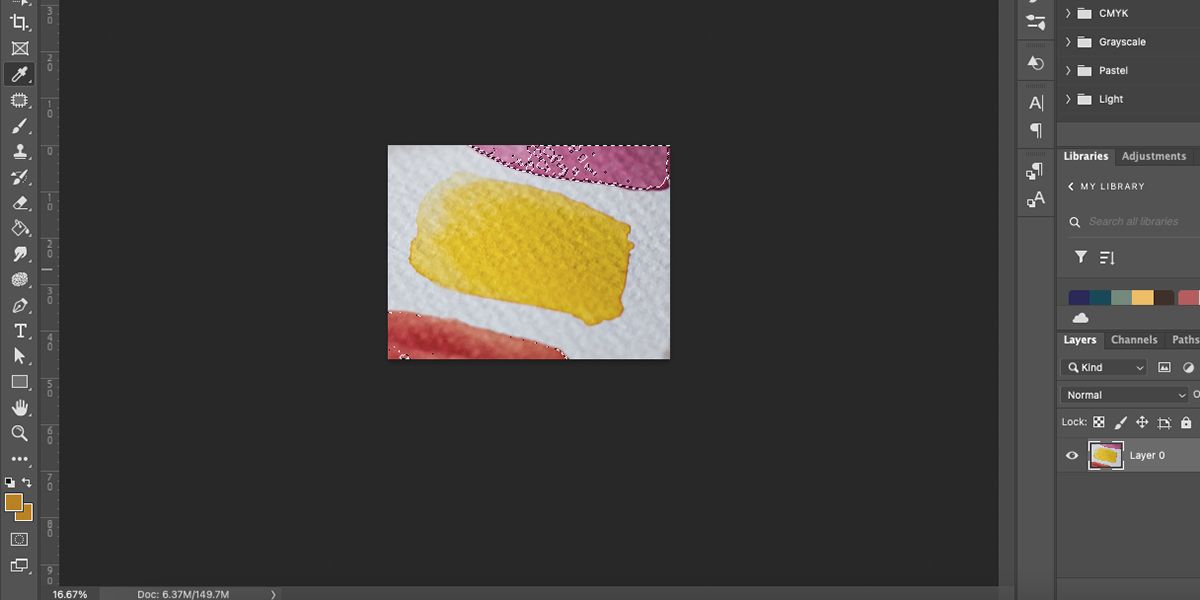
Sau khi quay lại bảng vẽ, khu vực dải màu sẽ có những con kiến đang chạy để hiển thị vùng chọn. Đánh Xóa bỏ để loại bỏ nền. Sau đó bỏ chọn lựa chọn bằng cách nhấn Cmd + Đ. (máy Mac) hoặc Điều khiển + Đ. (Các cửa sổ). Nếu nền của bạn trơn không có bóng hoặc kết cấu, đó là tất cả những gì bạn phải làm.
Nếu nền của bạn có nhiều màu, có bóng hoặc kết cấu khác, bạn có thể phải lặp lại quy trình này một vài lần. bên trong Dải màu hộp thoại, chọn các phần khác nhau của nền với eống nhỏ giọt và chơi với Hơi quăn thanh trượt để chọn càng nhiều nền càng tốt. Lựa chọn VÂNG va đanh Xóa bỏ.
Bỏ chọn bằng cách nhấn Cmd + Đ. (máy Mac) hoặc Điều khiển + Đ. (Các cửa sổ). Nếu vẫn còn nhiều nền, hãy thực hiện lại quy trình Dải màu, sử dụng Cục gôm dụng cụ (e) để xóa các pixel cứng đầu hoặc sử dụng dây cột ngựa dụng cụ (L) để chọn chặt chẽ xung quanh mẫu màu của bạn, sau đó Xóa bỏ sự lựa chọn.
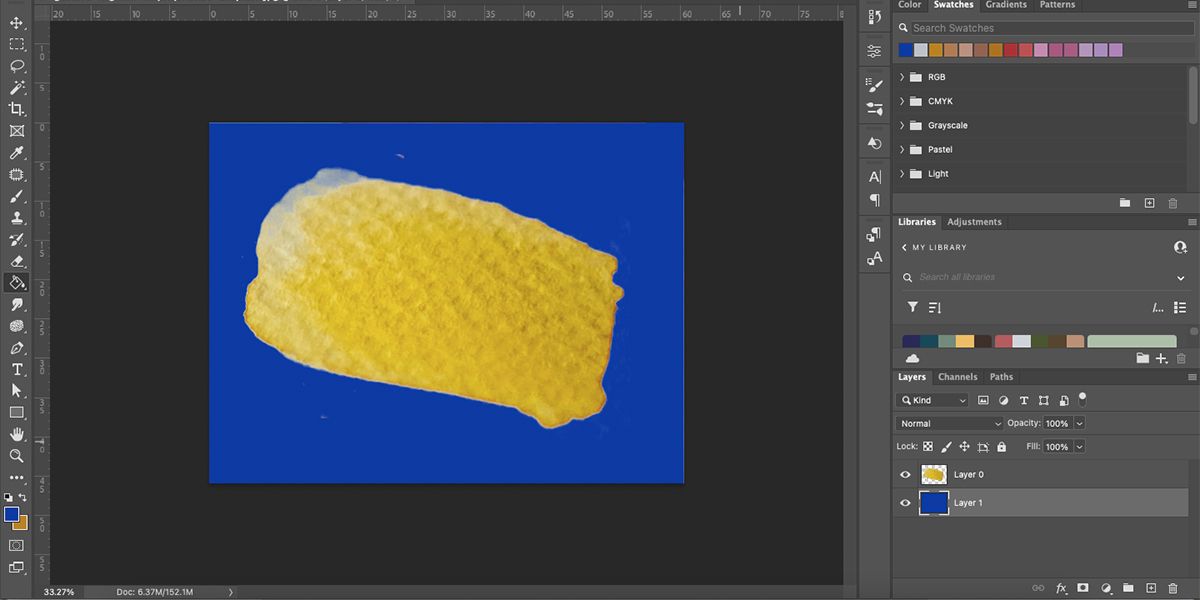
Đặt một hình chữ nhật màu tương phản bằng cách sử dụng hình chữ nhật dụng cụ (bạn) bên dưới lớp mẫu màu của bạn để hiển thị bất kỳ pixel thừa nào cần xóa. Loại bỏ chúng bằng Cục gôm. Hãy nhớ xóa hình chữ nhật trước khi lưu hình ảnh của bạn.
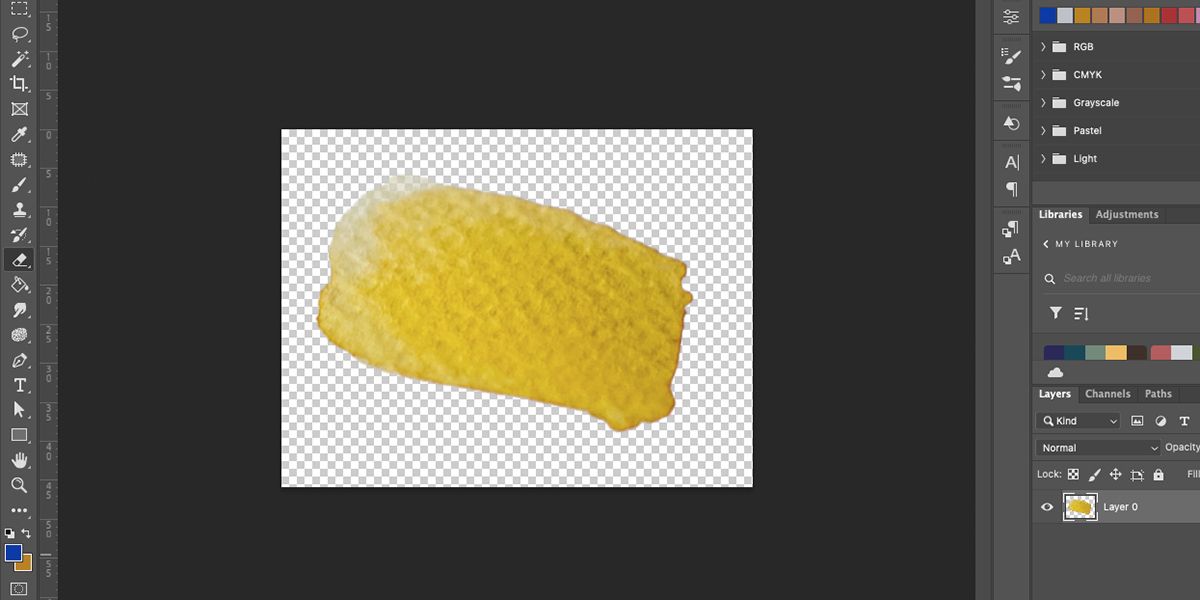
Sau khi hoàn tất, bạn sẽ có một mẫu sơn riêng biệt với nền trong suốt bao quanh. Lưu mẫu của bạn dưới dạng PNG.
Nếu bạn không có Photoshop, có nhiều cách khác để làm cho nền ảnh trong suốt. Sau đó, bạn có thể đưa thẳng hình ảnh đó vào Illustrator và tiếp tục từ đây.
Bước 3: Mở hình ảnh trong Illustrator
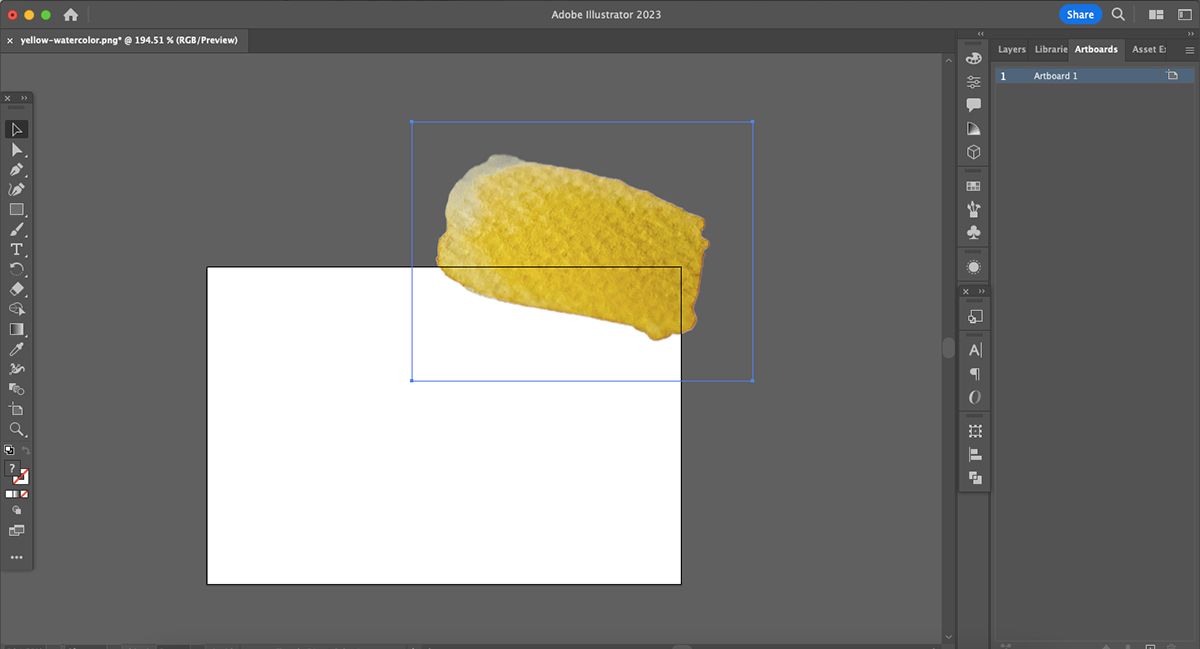
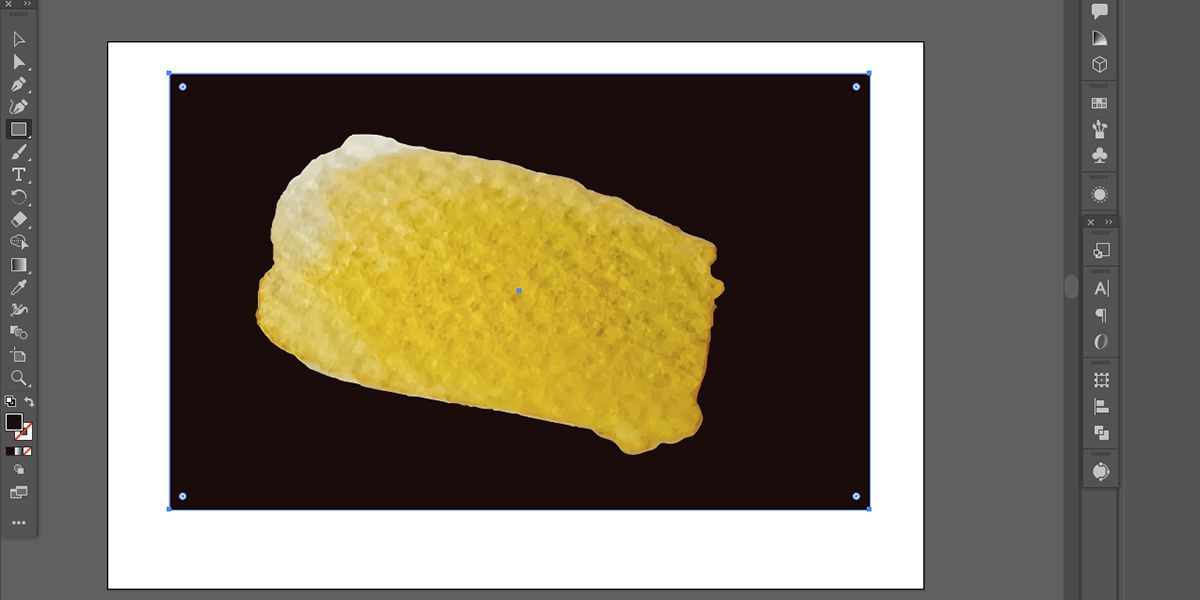
Mở mẫu màu PNG mới của bạn trong Illustrator. Bạn có thể chọn và kéo hình ảnh của mình ra khỏi bảng vẽ để kiểm tra xem nền có còn trong suốt không. Mặc dù, nó sẽ không tiếp tục như vậy trong bước tiếp theo. Tại thời điểm này, mẫu màu của bạn vẫn là một raster, vì vậy nó sẽ tạo thành pixel nếu được chia tỷ lệ.
Kết hợp cả Photoshop và Illustrator cho một dự án là một cách tuyệt vời để sử dụng Adobe Creative Cloud. Có nhiều tính năng khác trên Creative Cloud mà bạn có thể thử.
Bước 4: Vector hóa hình ảnh
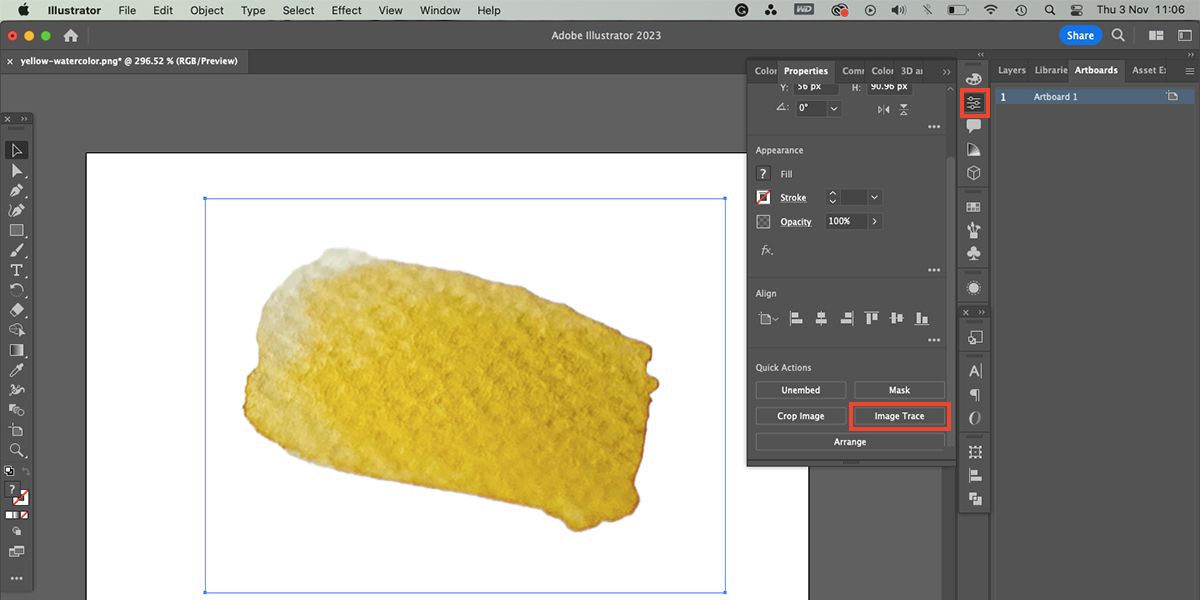
Mở bảng Thuộc tính bằng cách đi tới Cửa sổ > Tính chất. Bạn có thể phóng to hoặc thu nhỏ bảng điều khiển bằng cách chọn nó từ thanh công cụ dọc bên phải.
Chọn hình ảnh của bạn, sau đó cuộn xuống cuối Tính chất bảng điều khiển và chọn Dấu vết hình ảnh > Ảnh có độ trung thực cao. Nếu bạn chọn Image Trace từ menu Object, nó sẽ mặc định là một vết đen trắng, điều này sẽ không giữ nguyên kết cấu của mẫu màu của bạn. Bạn có thể sử dụng chức năng Image Trace theo nhiều cách để vector hóa hình ảnh trong Illustrator.
Bước 5: Dọn dẹp và xóa nền
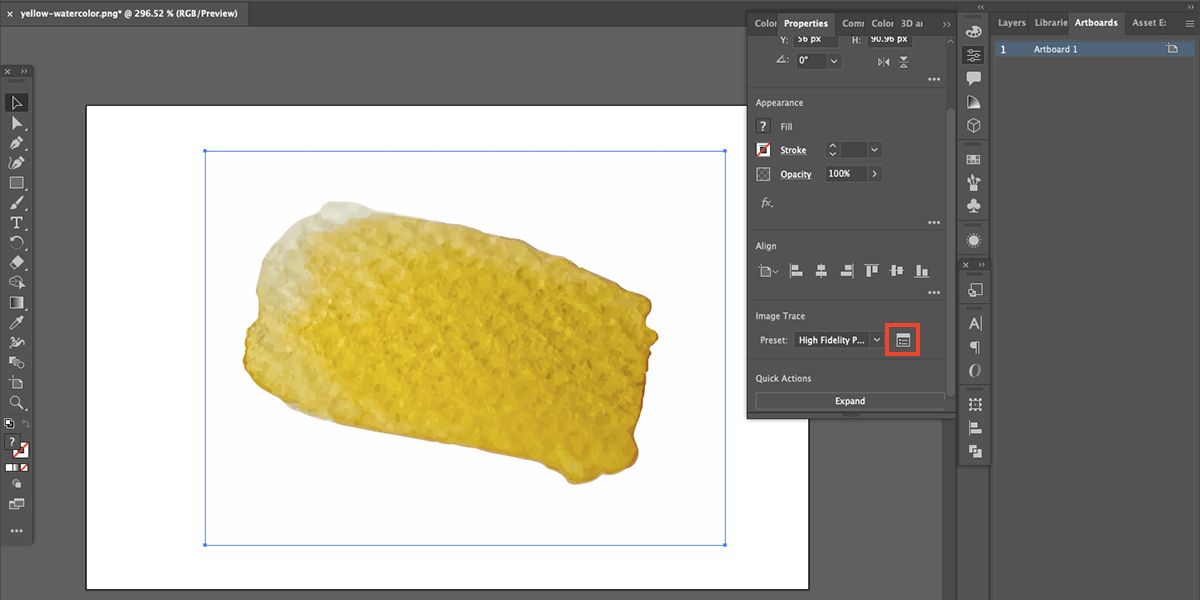
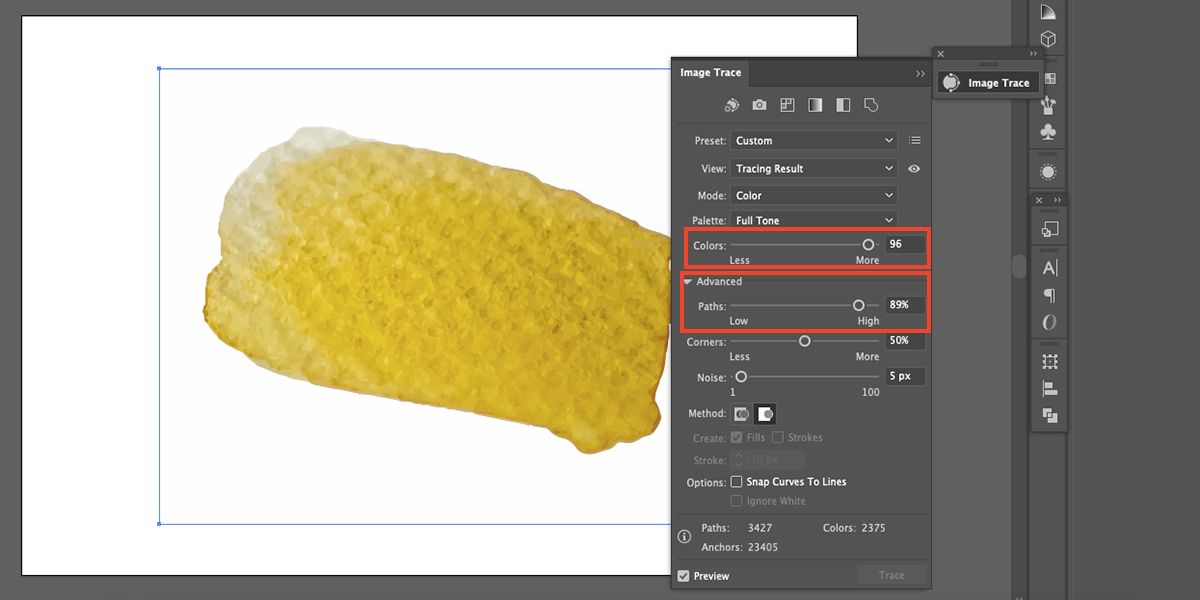
Mở bảng Image Trace bằng cách chọn biểu tượng bên cạnh trình đơn thả xuống Image Trace trong bảng Properties. Dưới Màu, hãy di chuyển thanh trượt sang phải, nằm trong khoảng từ 85% đến 98%. Điều này làm tăng độ chi tiết của màu sắc trong mẫu màu có kết cấu của bạn, mang lại kết quả chân thực hơn.
Mở Nâng cao cài đặt và di chuyển đường dẫn trượt qua bên phải. Một lần nữa, đặt mức này trong khoảng từ 85% đến 98% là lý tưởng. Càng có nhiều đường dẫn, vectơ của bạn càng được vẽ chi tiết. Nếu có ít đường dẫn hơn, hình ảnh sẽ trông giống như phim hoạt hình.
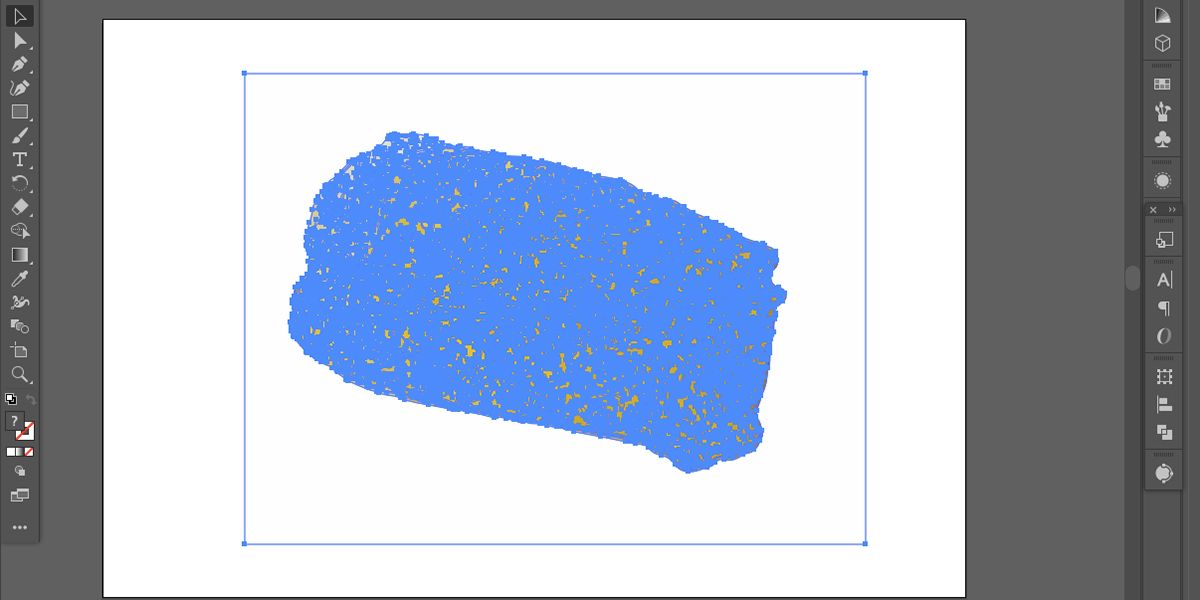
Thu nhỏ các bảng thuộc tính và dấu vết hình ảnh và mẫu màu của bạn sẽ được bao phủ bởi các đường dẫn màu xanh lam. Nếu bạn muốn di chuyển vectơ mẫu của mình, bạn sẽ cần sử dụng Lựa chọn dụng cụ (V) để đảm bảo nó di chuyển như một tổng thể. Nhưng bạn có thể di chuyển các đường dẫn riêng lẻ, nếu cần, bằng cách sử dụng Lựa chọn trực tiếp dụng cụ.
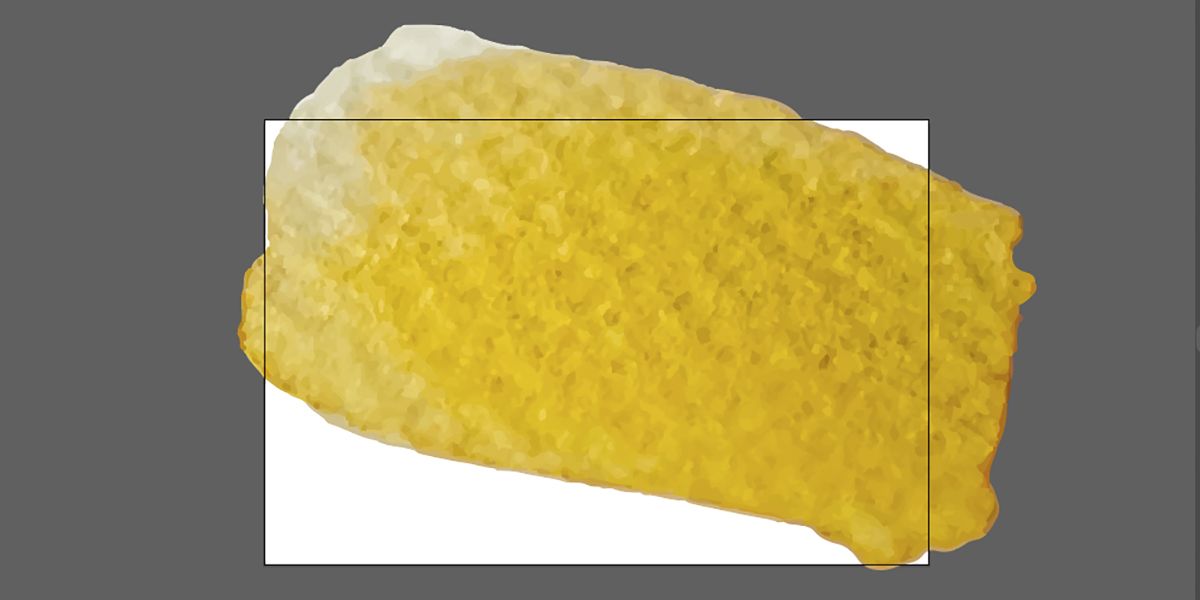
chọn Lựa chọn trực tiếp dụng cụ (Một) và nhấp vào bảng vẽ của bạn để bỏ chọn hình ảnh. Sau đó chọn nền trắng xung quanh mẫu màu của bạn. Đánh Xóa bỏ trên bàn phím của bạn để mang lại nền trong suốt của bạn. Bạn có thể thêm một hình chữ nhật màu bên dưới mẫu màu của mình để kiểm tra độ trong suốt.
Bước 6: Sử dụng Swatch Vector của bạn
Bây giờ bạn đã có một mẫu kết cấu đã hoàn thành. Cho dù bạn đã quyết định tạo một tác phẩm màu nước như hướng dẫn của chúng tôi hay có lẽ bạn đã tạo một mẫu màu bằng bút chì màu, giờ đây bạn đã có một mẫu kết cấu thực tế có thể mở rộng hoàn toàn.
Thật không may, vì tất cả các đường dẫn phức tạp, sẽ rất khó—nhưng không phải là không thể—để đổi màu lại mẫu màu của bạn. Để sử dụng vector, bạn nên giữ nguyên màu. Nếu bạn muốn tô màu lại, trước tiên bạn phải tô màu nó trong Photoshop trước khi đưa mẫu màu của bạn vào Illustrator.
Bạn có thể sử dụng vectơ của mình giống như bất kỳ vectơ nào khác. Tăng hoặc giảm tỷ lệ, sử dụng nó như một phần tử phân lớp trong thiết kế và thậm chí bạn có thể áp dụng các bộ lọc cho nó, chẳng hạn như nghiêng và bóp méo.
Lưu vectơ của bạn dưới dạng PNG để đảm bảo nó luôn trong suốt. Xem hướng dẫn của chúng tôi để tạo nền trong suốt trong Illustrator để biết thêm.
Tạo các vectơ từ các họa tiết thực với Photoshop và Illustrator
Sử dụng các vectơ trong công việc thiết kế của bạn sẽ cải thiện năng suất và chất lượng của các thiết kế cuối cùng của bạn. Một vectơ này không chỉ có nhiều công dụng, mà việc sử dụng đồ họa vectơ thay vì đồ họa raster có nghĩa là bạn không bao giờ phải lo lắng về pixel hóa nữa.
Vector hóa họa tiết thực có nghĩa là bạn có thể thêm các mẫu màu vào bất kỳ yếu tố thiết kế nào, làm cho nó trông giống như thật. Tham khảo lại hướng dẫn này để biến kết cấu thực thành vectơ kỹ thuật số.