Một trang web không chỉ là một nơi để hiển thị nội dung của bạn trực tuyến. Nó có thể phản ánh thương hiệu của bạn đồng thời thúc đẩy khách truy cập dành thời gian trên miền hoặc thực hiện một số hành động nhất định.
Cách tốt nhất để đạt được điều này là thiết kế tên miền của bạn có mục đích, vì vậy hãy quyết định trang web hoặc blog của bạn nói về điều gì và bạn muốn nó làm gì. Chọn nền phù hợp là bước quan trọng tiếp theo.
Với một mục đích rõ ràng, việc xác định kiểu nền hiệu quả nhất cho trang web của bạn sẽ dễ dàng hơn, cho dù đơn giản và thiết thực hay một cảnh tượng gợi cảm. Đây là một số ý tưởng.
1. Nền trắng hoặc đơn sắc đặt nội dung lên hàng đầu
Nếu bạn muốn mọi người ngồi và đọc các bài báo của bạn hoặc duyệt ảnh hoặc dịch vụ của bạn một lúc, thì trang web của bạn không nên gây chướng mắt.
Nền trắng hoặc đơn sắc dịu mắt và đảm bảo người xem cảm thấy thoải mái khi nhìn chằm chằm vào màn hình của họ. Bất kỳ công cụ xây dựng trang web trực tuyến nào đáng giá sẽ có các tùy chọn cơ bản như thế này.
Nội dung của bạn cũng nên kết hợp độc đáo với màu sắc đằng sau nó. Độ tương phản phù hợp thậm chí có thể làm cho nội dung của bạn nổi bật và dễ tập trung hơn.
Ví dụ: bạn có thể đóng khung nội dung bằng văn bản của mình bằng màu xanh lá cây hoặc xanh lam dịu trên nền trắng. Ngoài ra, cung cấp cho nền của bạn một màu đậm hơn như màu cam vui vẻ và giữ cho văn bản của bạn có màu trắng trong suốt.
Nếu bạn đang đăng hình ảnh hoặc video, chúng sẽ thêm nhiều màu sắc, vì vậy nền có thể đơn giản nhất có thể. Nếu không có gì khác, nó sẽ không gây gánh nặng cho tốc độ tải cùng với đa phương tiện của bạn.
2. Hiệu ứng màu sắc và hoa văn Thêm họa tiết cho trang web
Một nền đơn sắc có thể trở nên nhàm chán và đó là một phong cách làm nổi bật blog thay vì trang web chuyên nghiệp. Để làm cho miền của bạn thêm tinh tế, hãy thử các màu khác nhau.
Bảng màu chuyển sắc có thể làm cho nội dung của bạn hấp dẫn hơn. Ví dụ, sự kết hợp giữa màu be nhạt và xanh lam thường mang lại cảm giác dịu nhẹ, hoàn hảo cho các trang web quảng bá hình ảnh thân thiện hoặc liên quan đến sức khỏe.
Việc trộn các màu phù hợp, dù mềm mại hay đậm, có thể mang lại cho miền của bạn lợi thế cần thiết để tạo ấn tượng tốt mà không cần thiết kế quá phức tạp.
Một kiểu nền khác cần xem xét là các mẫu có nhiều dạng khác nhau. Bạn có thể có sóng, đốm, lưới, họa tiết lá và hoa, v.v. Xem bạn thích mẫu nền web CSS nào hơn.
Để có thêm cảm hứng, hãy khám phá các thương hiệu tương tự như thương hiệu của bạn và điều gì làm cho trang web của họ trở nên phong cách, đặc biệt khi nói đến các hiệu ứng và mẫu đơn giản.
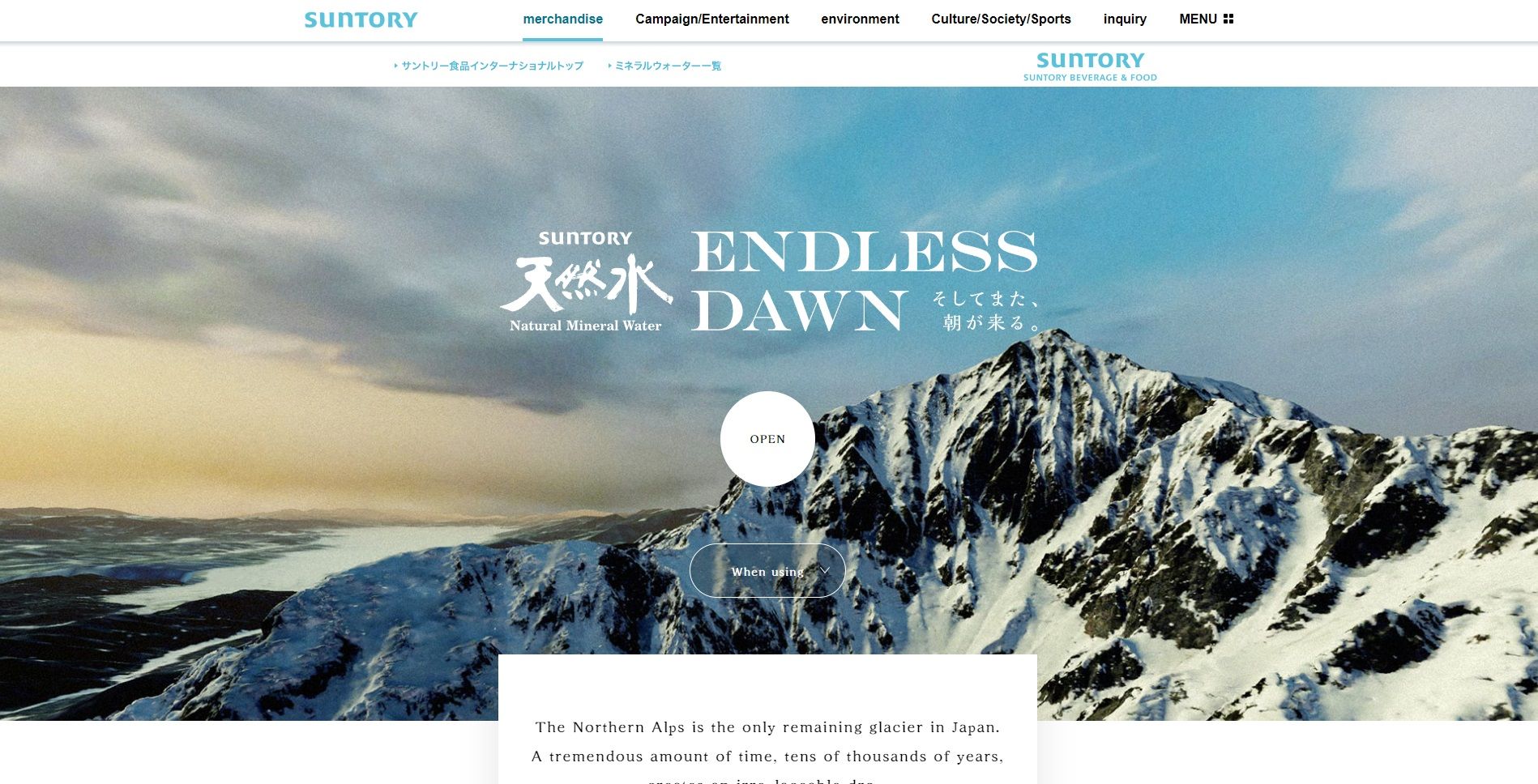
3. Phong cảnh trên trang Web Truyền tải người xem
Cung cấp cho khách truy cập của bạn trải nghiệm kỳ diệu bằng cách lấy phong cảnh làm nền. Nếu công cụ xây dựng trang web của bạn không có các tùy chọn như vậy hoặc bạn không thích những tùy chọn có sẵn, bạn có thể tìm thêm ở nơi khác.
Chơi xung quanh với các trang web để có hình minh họa thiết kế web miễn phí và tạo cảnh núi non, rừng rậm, bãi biển hoặc ngã tư đường. Ngay cả nghệ thuật trừu tượng hoặc tối giản cũng có thể trông rất tuyệt, nhưng nếu không tự tin vào kỹ năng của mình, bạn luôn có thể thuê một nhà thiết kế đồ họa.
Hình ảnh là lựa chọn tiếp theo. Nếu bạn là một nhà báo du lịch chụp ảnh của chính mình, thì bức ảnh đẹp nhất có thể dùng làm nền cho trang web của bạn. Tuy nhiên, ảnh phải có độ phân giải cao và kích thước không ảnh hưởng đến tốc độ tải của bạn. Đồng thời, bố cục của nó phải bổ sung cho nội dung của bạn và không chi phối sự chú ý của người xem.
Đối với việc ai sẽ được hưởng lợi từ các miền theo chủ đề phong cảnh ngoài khách du lịch, còn các nhà sử học thảo luận về các điểm tham quan quan trọng hoặc các nhà văn sáng tạo kể chuyện về những vùng đất hư cấu thì sao? Ngay cả một đại lý bất động sản cũng có thể tận dụng hình ảnh minh họa dễ thương về một ngôi nhà tranh ở nông thôn.
4. Nền tập trung vào văn bản có thể truyền cảm hứng cho khách truy cập
Thay vì đồ họa đẹp mắt, bạn có thể sử dụng văn bản để trang trí nền trang web của mình và chia sẻ thông tin chính về thương hiệu của mình. Đó là một thiết kế tốt cho các doanh nghiệp cao cấp.
Bạn có thể tự tạo một tiêu đề hấp dẫn hoặc với một tiêu đề phụ và kêu gọi hành động. Màu nền hoặc hoa văn đơn giản có thể làm cho từ ngữ của bạn nổi bật, cũng như phông chữ phù hợp.
Đừng ngần ngại duyệt internet để tìm các phông chữ mới nếu trình tạo trang web của bạn không cắt nó. Chẳng hạn, có những phông chữ đẹp kết hợp tốt với Calibri, vì vậy hãy thử các cách kết hợp khác nhau để có nền bắt mắt.
Nhưng tránh làm lộn xộn trang với quá nhiều hình ảnh xung quanh văn bản và chọn từ ngữ của bạn một cách khôn ngoan. Họ nên ngay lập tức thông báo hoặc thúc đẩy người xem.
5. Hình nền dựa trên hình ảnh có thể đáng nhớ
Nếu bạn là một nghệ sĩ, hãy xem xét biến trang web của bạn thành một phòng trưng bày, làm nổi bật bức tranh, ảnh hoặc bìa sách đẹp nhất của bạn làm nền.
Phong cách này có thể làm việc cho bất kỳ loại hình kinh doanh. Chụp một bức ảnh tuyệt vời của nhóm của bạn? Chạy một cuộc thi nghệ thuật và muốn giới thiệu người chiến thắng? Bạn có thể sử dụng những hình ảnh như vậy để thu hút bất kỳ ai hạ cánh trên trang.
Tuy nhiên, trước khi giải quyết bố cục này, hãy kiểm tra xem máy chủ của bạn có hỗ trợ nó mà không bị lag hay không. Một hoặc hai hình ảnh độ nét cao thường tốt, nhưng một bộ sưu tập lớn có thể ảnh hưởng đến hiệu suất miền của bạn.
Nếu đó là phong cách bạn muốn, hãy xem xét các nhà cung cấp hàng đầu và khả năng của họ về mặt thiết kế web nặng về hình ảnh. So sánh Wix và Squarespace là một khởi đầu tốt trước khi kiểm tra các tùy chọn phức tạp hơn.
6. Video làm cho trang web tương tác hơn
Video có thể ảnh hưởng đến hiệu suất của trang web thậm chí còn nhiều hơn cả hình ảnh, nhưng chúng cũng có thể tăng sức hấp dẫn của trang web mà không có gì khác.
Bạn có thể giải thích danh tính, mục tiêu, thành tích của doanh nghiệp mình, v.v. bằng một video ngắn và thú vị. Có điều đó trong nền có thể thu hút khách truy cập và nhanh chóng thuyết phục họ tìm hiểu thêm về bạn.
Mặc dù video có thể mang lại lợi ích cho bất kỳ thương hiệu và mục tiêu nào, nhưng hãy nhớ rằng đó là kiểu nền web cần suy nghĩ và xử lý khéo léo. Thiết kế miền của bạn dựa trên những gì mọi người nên biết ngay khi họ vào miền của bạn, nhưng đừng áp đảo họ.
Video phải có chất lượng hàng đầu, từ bố cục đến thông điệp và không có quá nhiều yếu tố gây phân tâm. Ngay cả cách phối màu của trang cũng phải dễ nhìn.
Xét cho cùng, nếu người xem không thu được gì từ video hoặc có khả năng bỏ lỡ hoàn toàn video, hãy tiết kiệm thời gian và sức mạnh xử lý của bạn cho nội dung nền ít đòi hỏi hơn.
7. Bối cảnh toàn trang có thể khiến khán giả của bạn kinh ngạc
Một ý tưởng khác cho một trang web phong cách là nền toàn trang. Điều này đề cập đến một thiết kế chiếm toàn bộ trang để mang lại trải nghiệm người dùng ấn tượng và gắn kết.
Cho dù bạn sử dụng ảnh hay đồ họa minh họa, thì kích thước của nó phải vừa với trang web một cách chính xác, nếu không hình ảnh sẽ bị pixel hoặc biến dạng. Nó cũng sẽ hoạt động tốt với văn bản, tab và các yếu tố khác của bạn.
Đó là một bố cục phức tạp, nhưng một số trình tạo trang web cung cấp các mẫu dễ sử dụng. Đối với một công việc tùy chỉnh, các nhà thiết kế web có kinh nghiệm có thể trợ giúp với tầm nhìn của bạn.
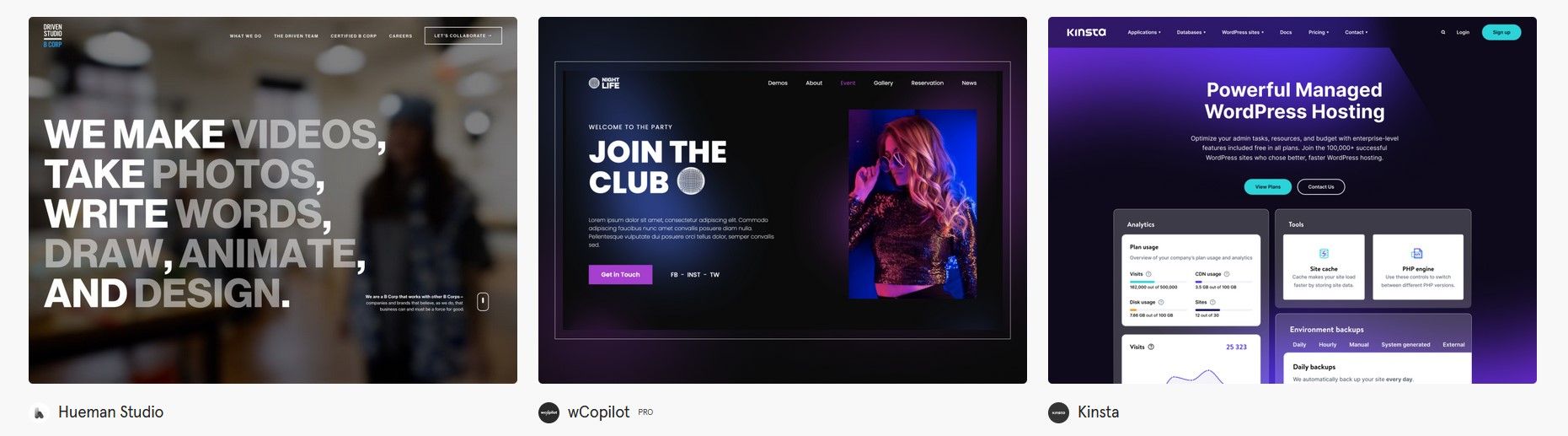
Các ví dụ về trang web toàn màn hình trên Awwwards cung cấp cho bạn ý tưởng về giao diện và chức năng của những hình nền này. Chúng kết hợp hình ảnh kích thích với chức năng mượt mà cho phép người dùng điều hướng trang web mà không gặp trở ngại nào.
Chúng lý tưởng cho các ngành công nghiệp sáng tạo, nhưng các doanh nghiệp khác cũng có thể sử dụng chúng. Chúng phản ánh tính chuyên nghiệp và mong muốn kết nối với mọi người một cách hiệu quả nhất có thể.
Hãy quan tâm đến phong cách trang web của bạn
Việc chọn nền tốt nhất cho miền của bạn rất đơn giản, đặc biệt nếu bạn hiểu doanh nghiệp và nhu cầu của mình. Ví dụ, một blog cá nhân không nhất thiết phải hiển thị toàn trang, đa chức năng như một trang web công ty.
Những lựa chọn đơn giản nhất về màu sắc, kết cấu, phông chữ và hình ảnh có thể tạo ra một trang đẹp và thân thiện với người dùng, phù hợp hoàn hảo với thương hiệu của bạn.